What is FooGallery?
The Most Intuitive and Extensible Gallery Creation and Management Tool Ever Created for WordPress; built to be simple for users and highly flexible for developers.
FooGallery Overview
FooGallery is a WordPress Media Gallery Plugin that allows you to easily create beautiful galleries. The plugin provides for an intuitive gallery creation and management experience with the added benefit of the powerful features that FooGalley includes.
When you first activate FooGallery, you’ll be presented with the main Welcome page. This page gives you an overview of how to use FooGallery, along with some demos to get you started.
There are four tabs on this page: Getting Started, PRO Features, Demo and Support.

Getting Started
Here you’ll find a quick overview of FooGallery, and how to get started with your first gallery. There’s a quick step-by-step guide. We also give you the option to create demo galleries. This will generate several galleries for you, which you can then view or edit, to get the hang of FooGallery.
Here you’ll also find tips on how to add your galleries to your site. As you can see, there is a FooGallery block available in the Gutenberg editor. Alternatively, you can use the Gallery Shortcode.

PRO Features
This tab lists the features available in the premium version of FooGallery. While we offer tons of features in the free version, you may be looking for something a little more advanced. If you are in need of a specific feature, head here to see if we offer it in our pro plugin.
Demos
To get a quick understanding of how FooGallery looks and works, go to the Demo tab. Here you can click through several different gallery layouts to see how they appear.

Support
Here you can find links to the FooGallery documentation, where you can find out what you need to know about FooGallery. You’ll also find a link to the WordPress.org support forum for FooGallery Free, or a link to our premium support for Pro users.
FooGallery Menu
Settings
Clicking on settings will take you to the default global settings for FooGallery. If you want to change the default gallery, thumbnail settings, language and so forth, then you can come here.
Extensions
Here you’ll be redirected to the Extensions for FooGallery. Each Extension adds a specific functionality or design template to your FooGallery installation. There are three extensions: our responsive lightbox FooBox; the Nextgen Importer for importing your Nextgen galleries across to FooGallery; and the Albums extension for creating albums from your galleries.
System Info
This is information about your server configuration. You can use this info to help debug issues you may have with FooGallery.
Creating a New FooGallery
To create a new FooGallery, navigate to FooGallery–>Add Gallery from your dashboard. Start by giving your gallery a title.
Adding Gallery Items

To start adding images to your gallery, click the Add Media icon. This will bring up the familiar WordPress Media Library and Upload Files options.
To Upload Files, click on the far left tab and then select your files. Once you’ve uploaded your files, choose the images you would like to include from your Media Library and click the Add Media button on the lower right. This will insert your selected images into your new FooGallery.
Note that PRO Users will also be able to create dynamic galleries from sources such as Media Tags, Server Folders or Lightroom.
As you adjust your settings, you can see how the gallery will appear on the frontend by clicking on Gallery Preview in the Gallery Items area.
Gallery Settings
Below the Gallery edit screen, you’ll see the Gallery Settings area.
The settings will vary depending on the Gallery Template you select. Below we’ve covered the basic settings for the Responsive Image Gallery.
Gallery Template
You can choose what gallery template should be applied when the gallery is seen on the frontend of your site.
There are several built-in templates.
Note: PRO templates are only available for FooGallery PRO users.
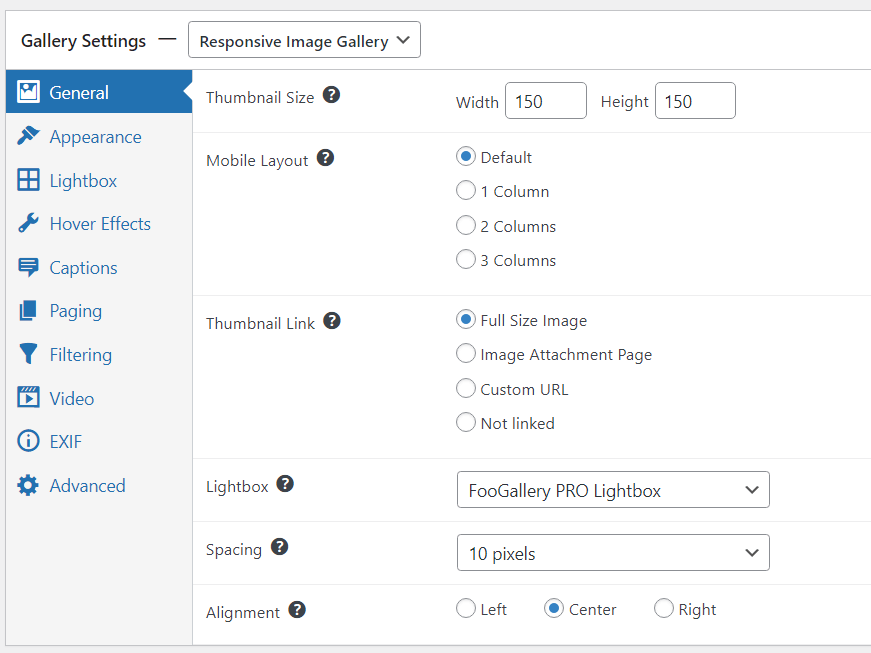
General Settings
The default settings will be applied, or you can adjust each of the settings for your gallery.
To begin with, you can change the size of the thumbnails in your gallery. The default size is set to the built-in WordPress image sizes as you have them in Dashboard–>Settings–>Media and/or any custom sizes defined by your theme or other plugins.
You are also able to adjust the mobile layout of your gallery. By default it will adjust to the size of the screen, which generally means it will show as a single column. However, you can force it to show in 1, 2 or 3 columns. This feature is only available in the Responsive gallery.
In the Link To section, you can choose to link your thumbnails to their full size image, to the Image Attachment Page or to a Custom URL. In most cases, we recommend linking to the full size image to enable lightbox plugins like FooBox to work properly.
If you have a supported lightbox plugin activated, you can choose to apply it to your gallery in the Lightbox field. Pro users can select the Pro lightbox here.
Thumbnail Spacing allows you to choose the spacing you would like inbetween each thumbnail image in your gallery.
In Alignment, choose how you would like your gallery aligned horizontally within your post or page.

Appearance
In this tab, you can alter the appearance of your gallery thumbnails.
You can adjust the border of your thumbnails by changing the Theme, Border Size, Corners, and Drop and Inner Shadows.
The Loading Icon displays as images are loading and the Loaded Effect is used once images have loaded.
Hover Effects
Here you can alter the effects that display when you hover over the thumbnail in the gallery.
The hover effect can include color and scaling effects. You can also change the caption to be visible on hover, or always visible. The transition effect is how the hover effect is displayed and you are able to select the icon that displays.
FooGallery PRO also comes with a selection of hover presets which give you a range of pre-styled hover effects.

Captions
The Captions settings adjust which captions display on your thumbnails. You can leave it set to default or choose to include the title, caption, alt tag or description as the title or description for the image. These pull from the media file, and can be adjusted by editing the individual image or file.
PRO users also have the option of creating Custom Captions.
The Alignment field lets you set the alignment of the captions in the thumbnails.

Paging
The default setting here is None, so to add Paging to your gallery you will need to select a Paging type. FooGallery Free comes with Dots. Once selected, you will be able to set your Page Size, along with the position and theme of the Dots.
FooGallery PRO comes with the additional options of Pagination, Infinite Scroll and Load more.

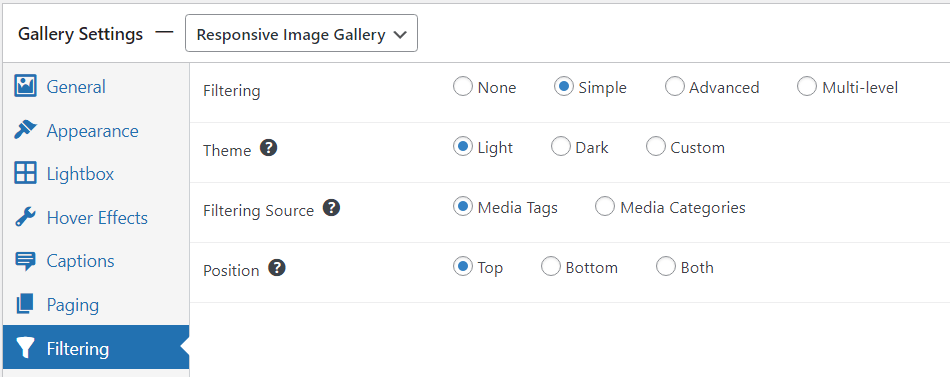
Filtering
FooGallery PRO includes Filtering, which allows you to include gallery filtering for Media tags and categories. You can select the Simple Filtering for basic options such as Theme, Source and Position. Advanced Filtering allows you more options, such as changing the size or opacity of the Filter buttons.

Video
FooGallery PRO includes Video. This allows you to create video galleries or to add videos and images to the same gallery.
In this tab, you are able to choose the icon you would like to display on your video thumbnail. You can also make it Sticky, meaning it displays even when you’re not hovering over it. You can adjust the size of your lightbox, should you need to. And finally, you can set YouTube and Vimeo videos to play automatically.
Gallery Shortcode
A shortcode is automatically generated for each gallery. This can be pasted into any page or post to display your gallery. If you’re using the block editor, you can paste the shortcode into the HTML block.
Click the shortcode in this box to automatically copy it to your clipboard for easy pasting elsewhere.
TIP: You can also use the Add FooGallery editor button (in the classic editor) when creating or editing a post or page to accomplish the same insertion of this shortcode.
Gallery Featured Image
You can set a Featured Image per gallery. This image will show in your gallery listings and can also be used in your own custom gallery templates.
The image you use as your Featured Image does not have to exist in the gallery itself (but it could).
Gallery Usage
This box will show you a list of pages or posts where the current gallery is being used. It’s a great time saver when you’re managing your previously created galleries.
If your gallery has not yet been inserted into a page, you can quickly create a new gallery page to use for your gallery.
Inserting FooGalleries Into Posts and Pages
Displaying any of your galleries in posts and pages can be easily done when using the Gutenberg block editor. Simply click on the FooGallery block (under Common Blocks). From here you can select any of your existing galleries. Once selected, the block will display the gallery you are using.
In the Classic Editor, you’ll see the Add FooGallery button above the editor. Clicking this button will present you with a listing of all the FooGalleries you’ve previously created. Choose your desired gallery and click the Insert Gallery button.
After your gallery has been inserted, you will see a representative block containing the gallery, with the featured thumbnail image displaying. If you haven’t chosen a featured thumbnail image, the first image in your gallery will be used.
You can also use the gallery shortcode to add your gallery to the Gutenberg or Classic editor.
Viewing and Editing FooGalleries
You can view and edit any of the FooGalleries you’ve created.
Navigate to FooGallery ->Galleries from your dashboard and you will see all the galleries you’ve previously created.
Just like Pages and Posts, you can edit any FooGallery by clicking the Edit button (which appears on hover) under the gallery name.
You can also go into Edit mode on any gallery from within a Page or Post by clicking the Edit icon for the gallery.
Support
Support for FooGallery is provided via the WordPress.org forums or the FooPlugins Support page.
If you experience bugs or have specific feature requests, please open a ticket with Support.