What is FooBox?
FooBox is a responsive, social lightbox plugin. It integrates seamlessly with your gallery images, stand-alone images, video, iFrame content, and inline HTML content.
Why Responsive?
The first problem the majority of lightboxes have is that they are not responsive, meaning, they do not adjust the height/width of the image or content to the available space in the screen. FooBox adjusts the image so it all fits on your screen, whether that’s a large 1600 pixel screen, or a tiny 380 pixel mobile phone screen.
Why Social?
You’re proud of your images, and they represent your content. FooBox gives your visitors the chance to share your image content on their favorite social channels. The “Deeplinking” feature means that when they share an image on your site, that page will load with the image pre-loaded in FooBox. Cool, right!?
Is FooBox an Image Gallery?
No. FooBox is not an image gallery. It does not organize your images, generate thumbnails, or organize albums. FooBox is a lightbox that loads the images from your gallery of choice, including our own free FooGallery plugin. FooBox also supports many other galleries like Jetpack Tiled Gallery, NextGEN, Envira, JIG and more.
You can use the default WordPress gallery to generate your gallery, and when your visitor clicks on the small thumbnail, they’ll be able to see the full sharp image in the FooBox modal lightbox (responsively, and with social sharing options, don’t forget!).
Well Show Already!
Here you go! Simply click on an image in the below FooGallery and you’ll see FooBox in action:
But you are not limited to Galleries. You can launch FooBox from any of your images in your posts or pages.
HTML content and Videos
Want to open a video in FooBox? Not a problem. FooBox can launch YouTube, Vimeo, DailyMotion and other videos.
You can even open HTML in FooBox. Gravity Forms, iFrames and other HTML content can all be opened in FooBox.
As you can see, FooBox can become an integral part of how you present your media for all size screens. It integrates seamlessly with most gallery plugins and can be launched manually from just about anything you have.
Using FooBox
There are many ways to implement FooBox on your site. Your specific implementation depends on several different things. But FooBox was developed to be as flexible and intuitive as possible.
Basic Usage Case – WordPress Gallery
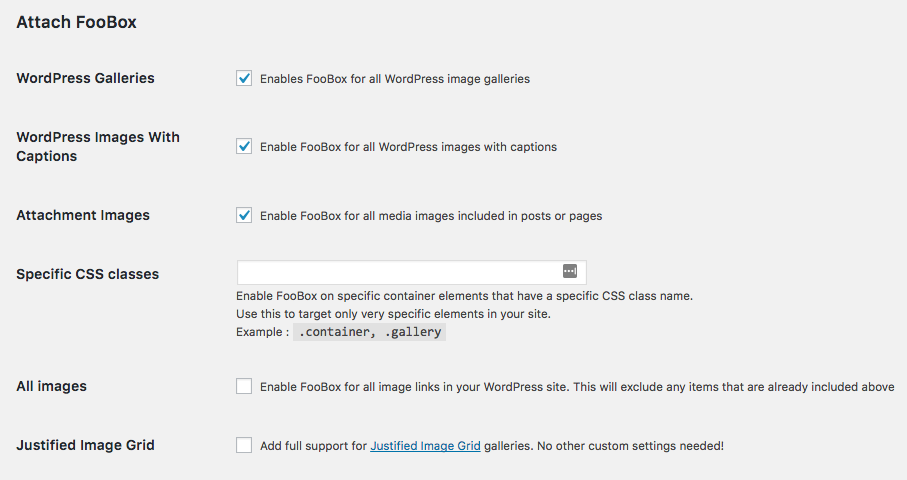
The first thing you’ll want to do after installing FooBox is to go to your FooBox Settings, to the General tab, and look at the section called “Attach FooBox to”. This is a very powerful setting which tells the FooBox script where to look for elements that it should automatically attach itself to. For example, by selecting “WordPress Galleries”, the FooBox script will scan you page for any WordPress galleries and automatically attach itself to it.
The same goes for the settings for WooCommerce Product images, NextGen Gallery, and the Justified Image Grid galleries.

What About Individual Images in a Page or Post?
For that purpose, use the “Specific CSS Classes” field. Most WordPress themes have a content “div” with a unique class name. Most often it’s .entry-content, or .main, or .content. You’ll need to find that class name and insert it into this field with the period (e.g. .entry-content). If you want FooBox to attach itself to images in your side bar as well, then find that class name and add it to the same field with a comma separating them (e.g. .entry-content, .sidebar).
Once those settings are set, you don’t have to touch the settings ever again. FooBox will load on any and all new galleries and/or images that you add to your site.
What follows next is a step by step explanation of the settings available to you in each tab of your FooBox settings.
General
See the previous section for details on the “Attach to” section. Besides that, the only other field of concern here is the License Key field. When your license is entered here, and the “Validate” button is pushed, your screen should then look like this:
Look & Feel
This tab generally controls the appearance of your FooBox lightbox. Here you can set the Style and Color of your lightbox, and tell FooBox where the titles and captions should be pulled from.
Theme
Currently, FooBox has two “themes”: Default, and Metro. The default theme is what you see throughout this site, it’s the white border with rounded corner, the navigation arrows on the left and right.
Color Scheme
Here you can choose several different colors for your FooBox. Custom colors can be set with Custom CSS.
Icon Set and Loader Icon
FooBox uses a custom Font Icon for the navigation, social icons, and all buttons. You can choose them here. Custom icons can be set with Custom CSS.
Captions
Different galleries generate their titles and captions in different ways. FooBox is designed to be as flexible as possible for as many scenarios as possible. Here you can set which fields you would like to be visible in FooBox.
Functions
Each of these settings are fairly self-explanatory, but here are some things to keep in mind for each of them:
- GENERAL
- “Fit to Screen”: Low quality images will look really bad on larger screens with this set. It forces the content to be stretched to fit the screen.
- “Hide Page Scrollbars”: When this is set, your users will not see the background scroll behind FooBox if they inadvertently scroll down the page. But, if you have a scroll bar on the page, then when the scroll bars are removed the page width will jump to be about 15 pixels wider, which produces a subtle “jumping” effect.
- “Hide Navigation Buttons”: Your users can still navigate using their keyboard’s left and right arrow keys
- “Close on Overlay Click”: Does exactly what it says, pretty useful.
- “Error Message”: Customize the message your visitors see when content can’t be loaded in FooBox. Good opportunity to have a little self-deprecating humor.
- DEEPLINKING
Deeplinking relates to HOW the url of your content is shared in social channels. Deeplinking is enabled by default. This means that if your page name is “mydomain.com/gallery”, when FooBox is open on a piece of content, the url is changed to “mydomain.com/gallery#foobox-imagename.jpg”. That way, when your visitors click on the link in Facebook or Twitter (for example) they are directed to mydomain.com/gallery, but with that specific content loaded in FooBox automatically.- “Disable Deeplinking”: Does exactly what it says, disables the feature described above.
- “Deeplinking Prefix”: The default prefix is “foobox”, but feel free to change it to whatever you like.
- FULLSCREEN
“Fullscreen” actually means two different things: (1) fill the browser window and show only the image with no border at all, or (2) Fill the entire screen, jumping out of the browser window. The second option is a feature supported by most (but not all) modern browsers.- “Show Fullscreen Button”: If you are not using Fullscreen mode by default, then give your users the option to see the content or gallery in fullscreen mode by clicking a button in the top left. The “mode” depends on whether you chose “Browser API method” or not.
- “Force Fullscreen”: This overrides all your theme and color options because it forces the content to be shown in fullscreen mode immediately.
- “Use Browser API”: When a browser has fullscreen support, this is a quick and high-performing method of showing your content in the entire screen, almost like a presentation. It is a very dramatic effect. For that reason, you want to be careful with it. It might be better to avoid using the “Force Fullscreen” option combined with this since it takes over the entire screen. If a user purposefully clicks the fullscreen button, this kind of effect can be really great. But if it’s a surprise then the effect might not be very positive.
- IMAGES
- “Preload Images”: When viewing a gallery, FooBox will load the previous and next images quietly in the background while your user is viewing the current image. This helps avoid seeing the spinning “loading icon” for every image. This is especially helpful when you have a very large gallery.
- “Enable Image Protection”: This disables your users from using “Right click” (or Command-Click for Macs) to save your images to their computer. It is common for artists with copyrighted material to use this kind of image protection. Please be aware that there are many, many ways to download an image without using the “right click” method. Generally, if you don’t want an image spread throughout the internet, then it’s best simply to not post it at all. This technique will only deter the most inexperienced users.
- COUNTER
- “Show Counter”: Only relevant for galleries or grouped items. This will show a “1 of 9” (for example) under FooBox as a reference for your visitors to know how many items to expect.
- “Counter Message”: Customize how the counter is expressed.
- SLIDESHOW
- “Enable Slideshow”: Relevant only for galleries or grouped items, it simply enables the “Play” button to appear in the bottom right of FooBox.
- “Auto-start Slideshow”: If you want your galleries to begin the slideshow on-load, then enable this.
- “Slide Timeout”: This is how many seconds you want each slide to be active for.
Social Icons
This panel controls everything regarding the social icon buttons.
- SOCIAL ICON SETTINGS
- “Enable Social Icons”: By default this is off, so select it if you’d like the icons to appear.
- “Share Item Directly”: Basically, instead of mydomain.com/gallery#foobox-myimage.jpg (the Deeplink URL), your users will share the URL of the image, typically something like mydomain.com/wp-content/uploads/2013/12/myimage.jpg.
- “Show Icons on Hover”: When this is selected, the user will not see the icons until they hover with their mouse over the image.
- “Title When Sharing”: All social channels attach a title and image when shared. This controls how that title is generated.
- “Show icons with iFrames” and “Show icons with HTML content”: There are very few instances where you will want to share the content of an iFrame or inline HTML. But for those who do, you can enable the social icons to appear for these content types as well.
- SOCIAL ICON POSITION
These options are fairly straight-forward. Keep in mind that both “Top” and “Bottom” will result in placing the social icons on top of the image or content. - NETWORKS
Here you can choose which social channels you want to have available for your users. Keep in mind that if the width of your image is narrow, and you have many channels selected, that the second half will jump down to a second row. This means that even if you’ve selected the icons to be on “Top” of the content, the second row will dip down onto the content.- Regarding the “Download Original Image”, browser security and anti-virus software do not look favorably upon scripts which force downloads, therefore this option simply opens the image into a new browser window where your users can then right-click the image and save it to their computers (even if you’ve enabled “Image Protection” on the Functions tab).
- Also, the “Original Image” is the direct url of the linked image. Meaning, if you link a thumbnail image to the “large” version of the image, that is what can be downloaded with this function. If instead you link to the thumbnails, medium, or full image, that is what will be available to download.
- OPEN GRAPH
- Many social networks depend on the Open Graph protocol to understand and output your content correctly. Professional themes typically have this built in. Other sites use plugins like Yoast’s WordPress SEO to manage their Open Graph content. Enabling this option is only advised if you do not have any other means of inserting Open Graph content onto your pages.
- FACEBOOK SETTINGS
- The default sharing method is Facebook’s “Sharer” script. This script is simple and requires no special API whatsoever. But it is limited and Facebook will eventually be phasing it out completely. Therefore, we recommend creating a Facebook API.
- TWITTER SETTINGS
- “Twitter Username”: Adding your username here will append it to the end of the tweet your users send out. This is helpful so you will get notified when someone tweets about your FooBox content. Simply enter the handle here, not the @ sign. E.g. fooplugins. Not @fooplugins.
- “Twitter Hastag”: This is the same idea as the username, but for hastags. But in this case, include the #. E.g. #foopluginsisawesome, or #ipitydafoowhodonthavefoobox.
Advanced
- OTHER
- “Disable Swipe”: Relates only to galleries or grouped items on mobile devices.
- “Disable Other Lightboxes”: If your theme came with a lightbox built into it, you might get “Double Lightbox Syndrome”, where you’ll see FooBox and another lightbox underneath it appear when you click on an image. Choose this to disable that other persnickety lightbox.
- “Try to deregister Other Lightboxes”: Disabling is good for the functionality, but it’s no fun to have a bunch of extra code stuck in your header. We’ve built in a list of common lighboxes and their “Deregister” codes so that those scripts don’t get loaded on your page at all. Enabling this is what we call the “nuclear option”. If having BOTH “Disable” AND “Deregister” enabled doesn’t kill that other lightbox, then definitely let us know.
- “Scripts in Footer”: For page load times, it’s best to load your jQuery scripts in the footer of your site. Enabling this is a good idea. But not all scripts allow for this feature, and sometimes, if they are loaded in the header they get loaded first and might cause trouble with FooBox. So if you are experiencing trouble with FooBox, make sure to disable this feature before doing anything else.
- “Use Custom Ready Event”: jQuery’s ready event is not very flexible. So occasionally, several plugins will try to use it and create trouble. FooBox comes with it’s own unique ready event to avoid those kinds of conflicts. If you are having trouble, try enabling this to see if that helps avoid conflict.
- “Enable Debug Mode”: After you select this and hit save, a new tab will appear in your FooBox settings called “Debug”. It lists all the FooBox settings that are being output on the page. If you are having trouble, it’s a good idea to enable this and include all this information in your support ticket to us.
- “Force Delay”: If you want to see how your loading icon works, you can insert a longer value here to force the next image to wait and show the loading icon.
- “Disable Font Preload”: In order that the social icons, buttons, and navigation arrows all appear immediately when you launch a FooBox, FooBox inserts a hidden “span” element onto your page so that the custom “foobox” font icon is loaded and waiting. Without this, you might experience a quick flash of “unstyled content” when FooBox loads.
JS & CSS
- CSS
- Custom CSS
If you want to override any of the FooBox styles at all, this is the place to do it. Don’t edit the plugin files, insert them here. These fields will NOT be overwritten when the plugin is updated or deleted (until you optimize your database that is). - Custom Modal Class
You can add your own custom class to the FooBox modal for easier reference in your custom CSS.
- Custom CSS
- JAVASCRIPT
All of these fields are available if you want to hook into any of the FooBox js events. This should only be used by experienced developers.
Demo
This panel will show you a live example of what all your settings look like. Just make sure you’ve saved them before coming to this tab.
Support
If your license is active, you are entitled to our premium support. The best way to get support from us is to fill out the FooBox Support form.





